color VALUE, CONTRAST
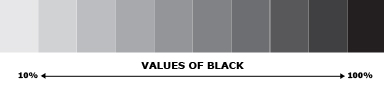
One of the attributes of color is its value. Value refers to a color’s lightness or darkness. It is expressed as a percentage, on a scale from light (10%) to dark (100%). Lighter tones of a color are called “tints.” Darker tones of a color are called “shades.” The tones that fall in the middle are called “midtones.” Did you notice the light and dark values of green in the leaves above?

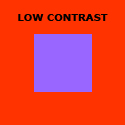
Contrast is the difference we see when one color is placed next to another. Placing a light or bright object against a dark one creates high contrast, making it easier for us to see or read. That is why road signs are often black against yellow. That's why the frog stands out from his plant environment.


PHOTO AND GRAPHICS: KIDS THINK DESIGN